What is Gutenberg?
The Gutenberg project is major initiative by the WordPress team to create a new editor for WordPress content. Gutenberg will be the default and only editor for new WordPress installations. It is WordPress’s answer to Page building plugins and platforms like Squarespace and Wix. Overall it’s a positive step, but it is a huge change. Don’t worry, if you aren’t ready or your site needs the older functionality, you will be able to use your Beaver builder page builder plugin or add the Classic Editor plugin to use the old editor if you prefer.
However there’s more to it than that. The Gutenberg project is the beginning of a major overhaul and modernisation of the whole WordPress admin experience. The plan appears to be start with the editor but lay the ground work for more major changes and improvements to come in future versions.
“”Gutenberg began as a transformation of the WordPress editor — a new interface for adding, editing, and manipulating content.”
…in WordPress 5.0, you will no longer have the same classic WordPress editor or text editor that you’ve been used to using over the past decade.”
Kinsta.com (a great article to give you background into these changes)
When is coming? Very soon!
Gutenberg is due to be released as part of WordPress 5.0. The WordPress core team has set a target release date of November 19, 2018. However, this is a tentative date. If everything isn’t ready by this date, they’ve set two additional fallback release dates of 27th November, 2018 or 22nd of January 22, 2019.
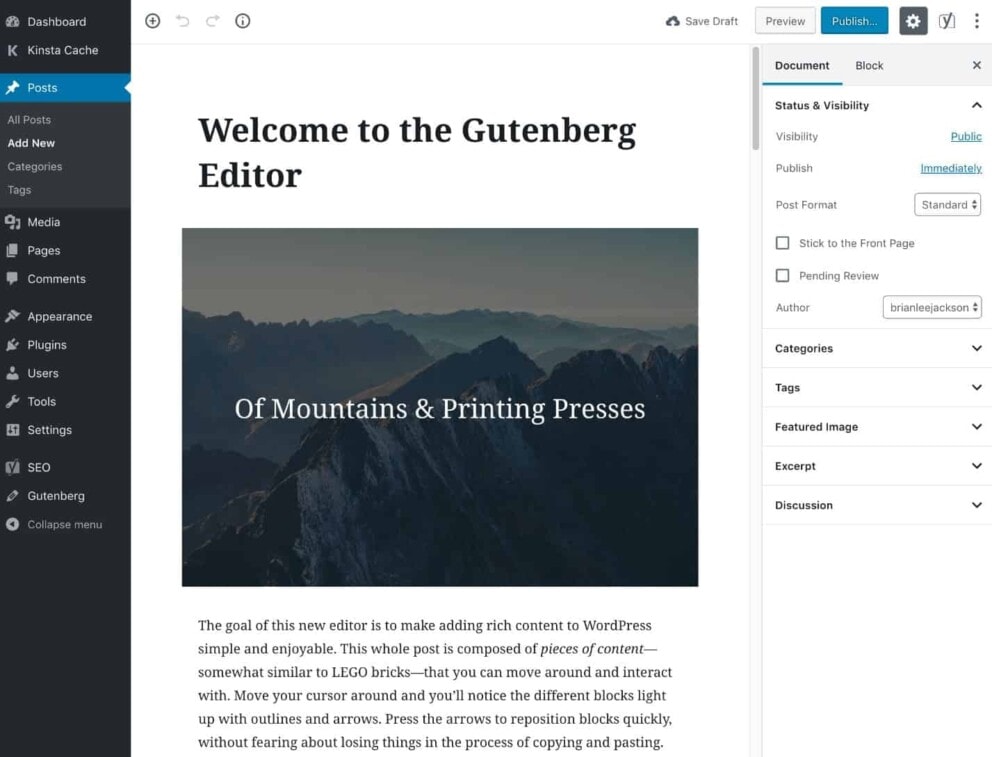
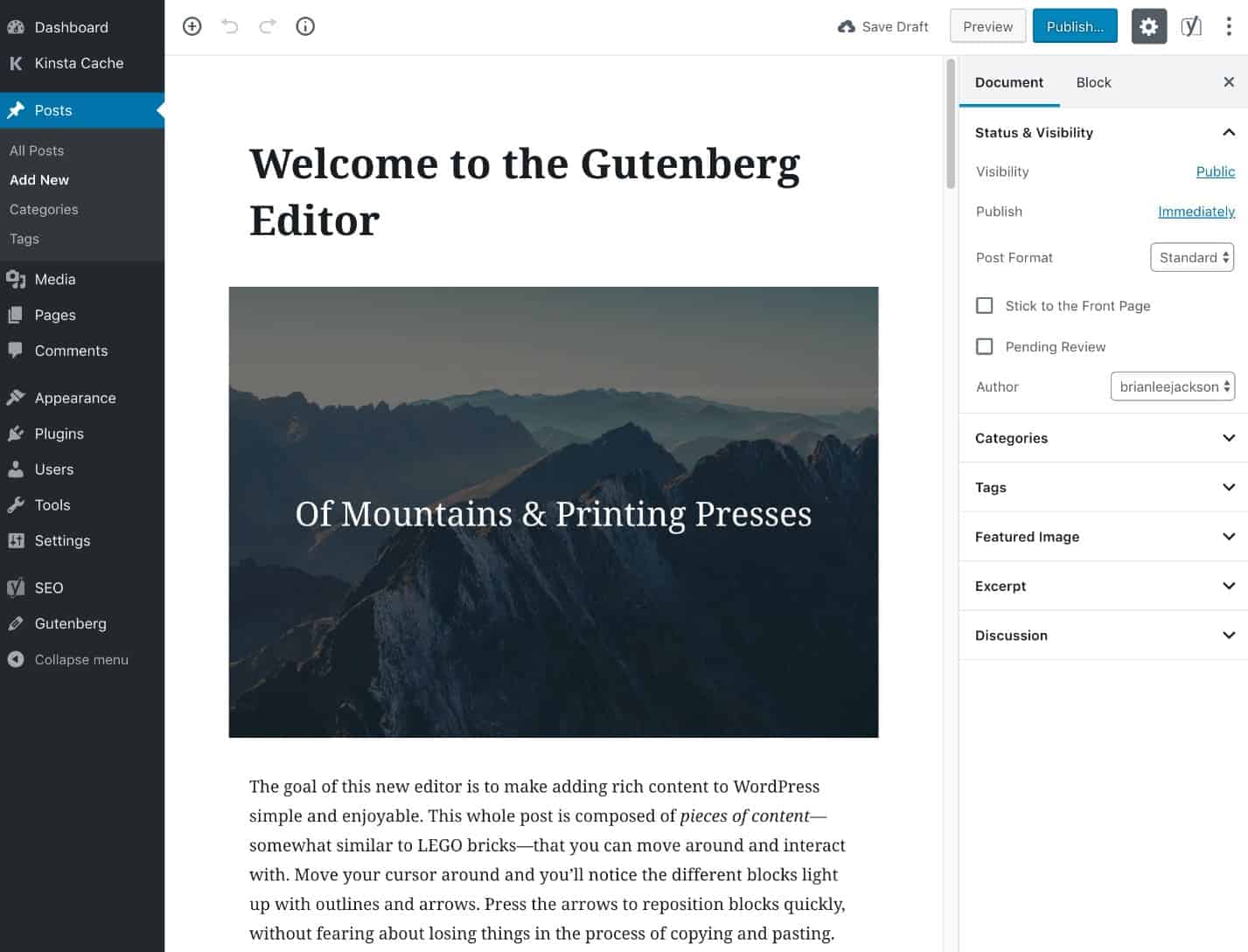
So what does it look like?

Try the interactive demo for yourself here https://wordpress.org/gutenberg/
The editor has become a bigger canvas with more focus on the content. Content is broken up into “blocks”, for example in this post (written in Gutenberg) each paragraph is its own “block” that can be styled and edited separately.
What does it mean for my website?
Pros
- Modern publishing interface – You’ll have a more streamlined editing interface that is a bit more focuses on the content. It also standardises the layout of the editor and puts key controls such as the “publish” and saving buttons in an always visible position on screen.
- More layout control in posts – The WordPress editing experience while solid and reliable has been very traditional up until now. The new editor provides many more capabilities for a more design based approach to content. These two columns for example were created easily in Gutenberg with no code required (the old way would have required lots of extra steps or a page builder).
- Extendable – It’s easy to find plugins that give extra block options for functionality or styling your content. Over time we’ll see more and more integration with the new editor from plugin vendors.
- It has a “classic editor” block – This gives you all the old functionality in the new editor and for some might be the best of both worlds.
- A bright future – The change that Gutenberg will ultimately enable in the WordPress editing experience looks really promising. All change can be painful but in Gutenberg’s case the end vision is sound. We will end up with a platform with more modern foundations that will enable WordPress to thrive into the future.
Cons
- It has a few rough edges still – While no product is ever perfect, the editing flow is not yet as polished as it could be. The team will obviously improve this over time but for now there are a few annoyances to contend with. For example, it takes to many clicks to move content up and down in the page. There is currently a little bit of visual overwhelm with overlays and boxes around content as you move around your content. You also can’t select text across different blocks making text manipulation harder than the existing functionality
- Compatibility with plugins and themes – It is a MAJOR change in the editing functionality that sits at the heart of the WordPress experience. because of this, some plugins and themes will require work to be compatible. Most developers are working hard to ensure their products work with the new editor but it might cause some issues with display and functionality on some websites.
- Accessibility concerns – If you or your website administrative users have accessibility needs, there are currently a large number of improvements that need to be made to the editor to improve it for this user base. This only effects those editing the content, your website visitors won’t notice a difference in this regard.
How to get ready for the big day
You can get the Gutenberg plugin which can be installed right now. It would be wise to start testing this on a staging site now as not many plugins and themes have been updated to cope with the changes the Gutenberg editor brings.
1. Backup your site before you update!
Before you even think about updating WordPress on your website take a backup! Download this and keep it safe just in case anything goes wrong. You can do this by installing the a backup plugin. We use the premium version of Updraft by UpdraftPlus.Com. The free version of UpdraftPlus works just fine and is in the WordPress plugin repository.
2. Create a staging site if you can
Create a staging site so you can test the new WordPress version before you put it live. This is a copy of your website on another domain name e.g. staging.mydomain.com that you can make changes on without effecting your live site. Once you’ve tested it and ironed out any kinks on your staging sit you’ll know what you need to do on your live site.
3. Check your plugins and themes. Test, test, test, test!
As part of your testing with Gutenberg, you’ll want to make sure that all of your third-party plugins and theme work with Gutenberg. Anything that interacts with the WordPress editor will most likely be affected. Yoast SEO is a good example as it has custom meta boxes. Advanced Custom Fields would be another one.
Check with the developers of your plugins and theme. Many have started announcing Gutenberg support or when they will have it. Many theme developers are also releasing their own Gutenberg blocks.
4. What happens to content you have already created?
What happens to the content you created in the classic editor when opened in the new Gutenberg editor? Basically, the entire post will show up as one big TinyMCE editor box. They did this to preserve the content format of all of your posts and pages. You can take advantage of the Gutenberg editor by selecting the option to “Convert to Blocks.”
What does this mean for Avoca Design clients?
Avoca Web Design has been gearing up for these changes.
We’re a little concerned by some of the rough edges in the editor so we’ve decided to disable it until clients opt in. We’ll review this as the editor matures in future versions of WordPress.
But my site is built in Beaver Builder page builder?
Beaver builder is fully compatible with Gutenberg so you can rest easy. Here’s what the team at Beaver Builder have to say.
Speaking of elephants and rooms, Gutenberg, WordPress’ new editor project, is on the cusp of launching. Here’s what you need to know. Beaver Builder and Gutenberg are totally compatible. Once you update to WordPress 5.0, you’ll be able to switch between Gutenberg and Beaver Builder easily. We’re excited to see what the WordPress user community does with Gutenberg once it becomes the standard. As we’ve said in the past, we’re firm supporters and optimistic about the future!
https://www.wpbeaverbuilder.com/autumn-update-addressing-all-the-elephants/